UX/CX Research, Design Sprints, Prototype
ULTERIOR
MOTIVE
How to improve the brand's digital presence and website and increase user retention and sales of products and services?
The Problem
Ulterior Motive is a reference in the underground scene and inspiration to many music and art producer. The brand promotes events, in-studio and on-site services and commercialises EP's. However, the website did not have as many user views and retention. Moreover, the navigation was confusing, and the visual design was outdated. What would be the best digital platform to serve the user's needs?
Objective
Learn what is essential to the Underground community and arrive at a product that will serve the user's needs and pain points and consequently increase conversions, revenue, retention rates, and brand awareness.
Approach
Website Audit
Competitor Analysis
Interviews with current website users and
prospective consumers
Establish audience groups, personas and behaviours
Conduct UX Testing - Open Card Sorting; Tree Jack
Information Architecture - DoGo Map
User Journeys
Wireframes
Prototypes
Solution Process
Due to the non-disclosure agreement, limited information can be provided.
Understand
What & Why? Listen…Analyse
-
Using one of the most powerful activities to increase the user experience, generate higher search visibility, and more. I conducted a site audit to evaluate the search engine friendliness and the website's overall performance.
-
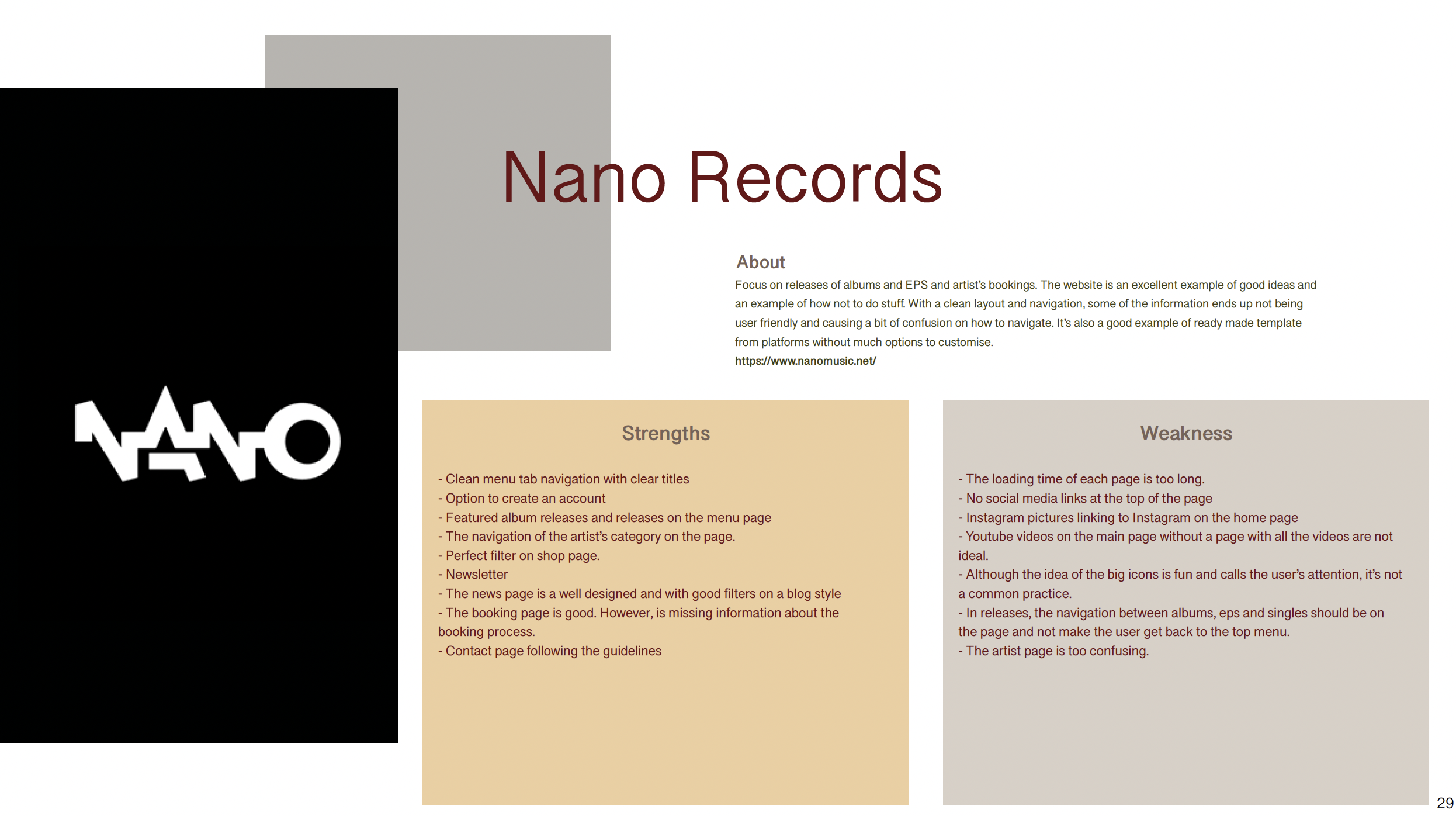
Since the Ulterior Motive business has multiple sides - events, studio services, and label services - I identified and analysed more than 30 competitors in the market to create a more comprehensive understanding of the market and environment. The aim was to determine the business's strengths, weaknesses, and trends and set a benchmark for future growth.
-
We conducted 1:1 interviews with the current platform users. It was purely a conversational method to invite opportunities to get in-depth details about their experiences and frustrations using the platform.
-
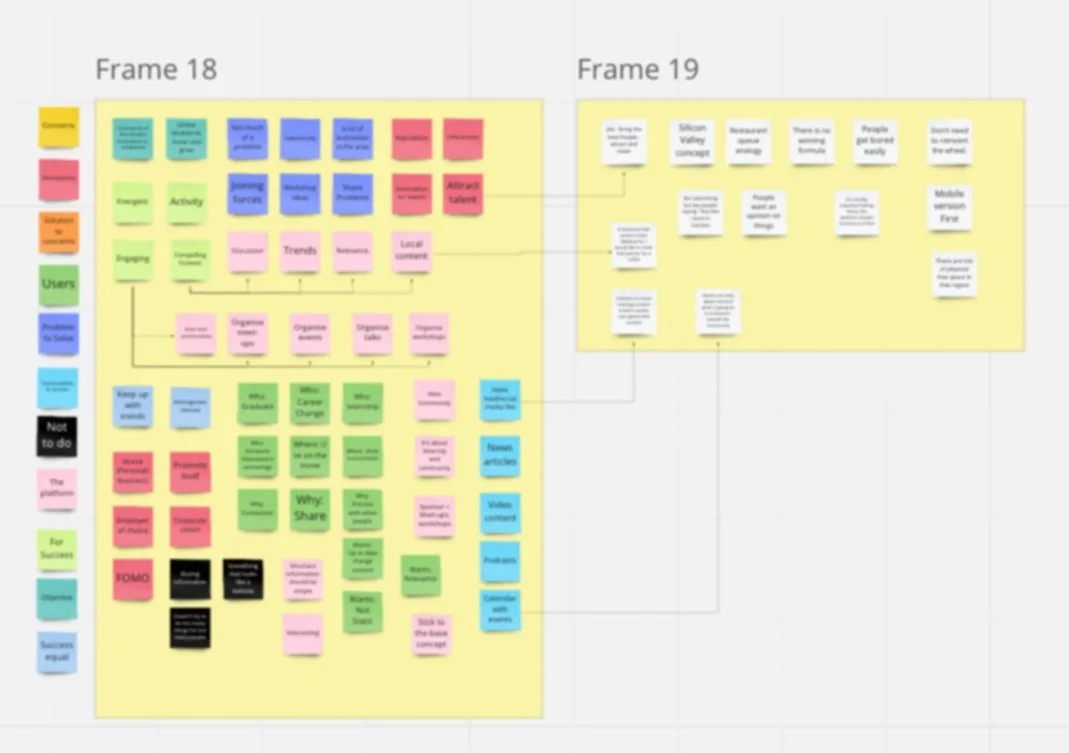
We ran quantitative research to identify the facts about different social phenomena. We employed the use of statistical data so that numerical comparisons and statistical inferences could be made in an attempt to verify or refute the hypothesis in question.
Website Audit
Sample of document
Competitor Analysis
Sample of document
Qualitative Research
Sample of Affinity Diagram
Quantitative Research
Sample of Data Analysis
Plan
Identify
Learn
Create
Identify
-
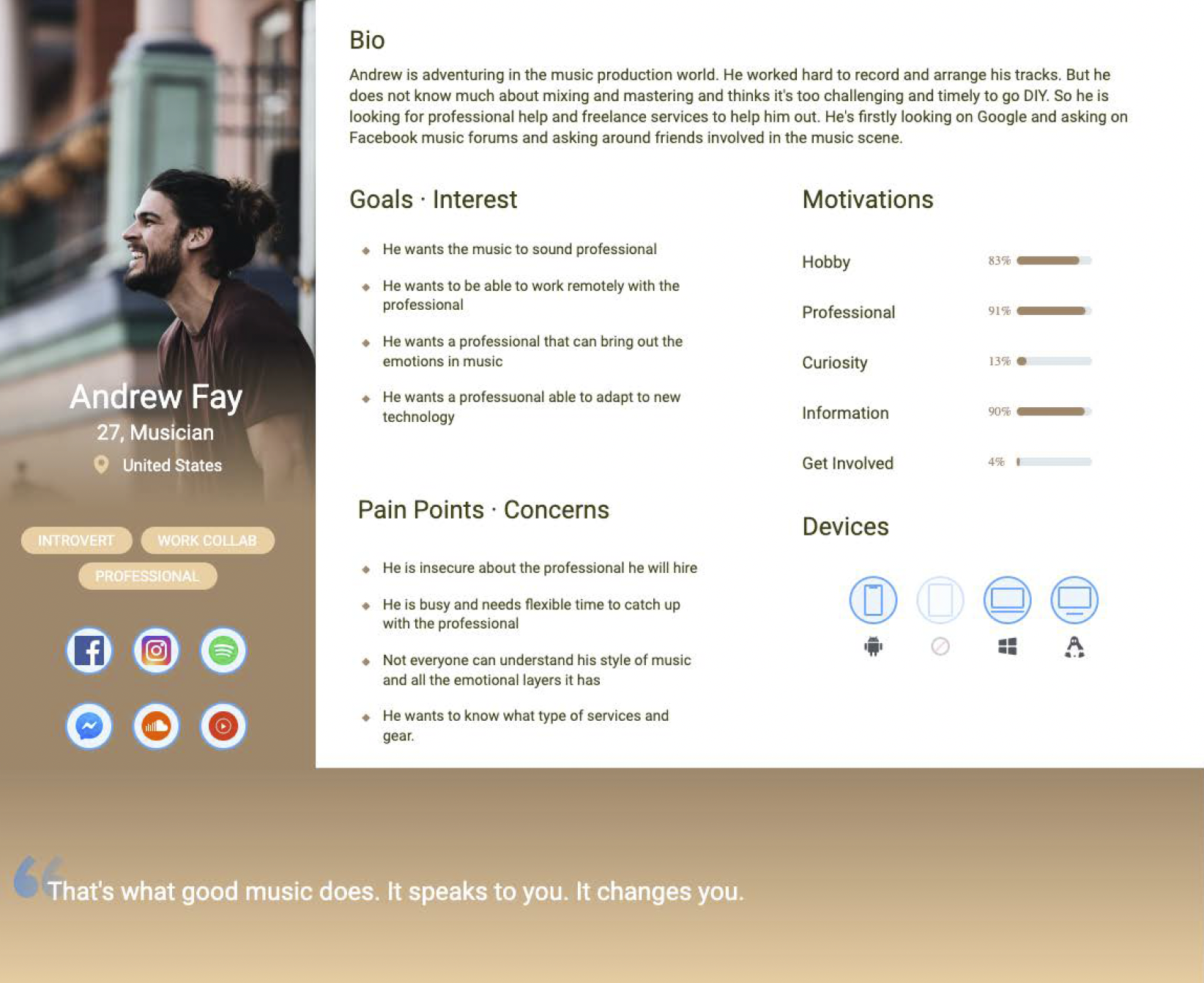
Based on facts and data gathered through the research about the actual users and prospects users, we created the personas. Those fictional characters represented certain traits and qualities of the existing users, providing an easily digestible visualisation of the target users.
-
We created user journeys to test users' core activities on the website. It consisted of a number of system pages and decision points that carry the user from one step to another. It helped us to identify the different ways to enable users to achieve their goals as quickly and efficiently as possible. The output was a flow diagram demonstrating each page and decision points throughout the process.
Learn
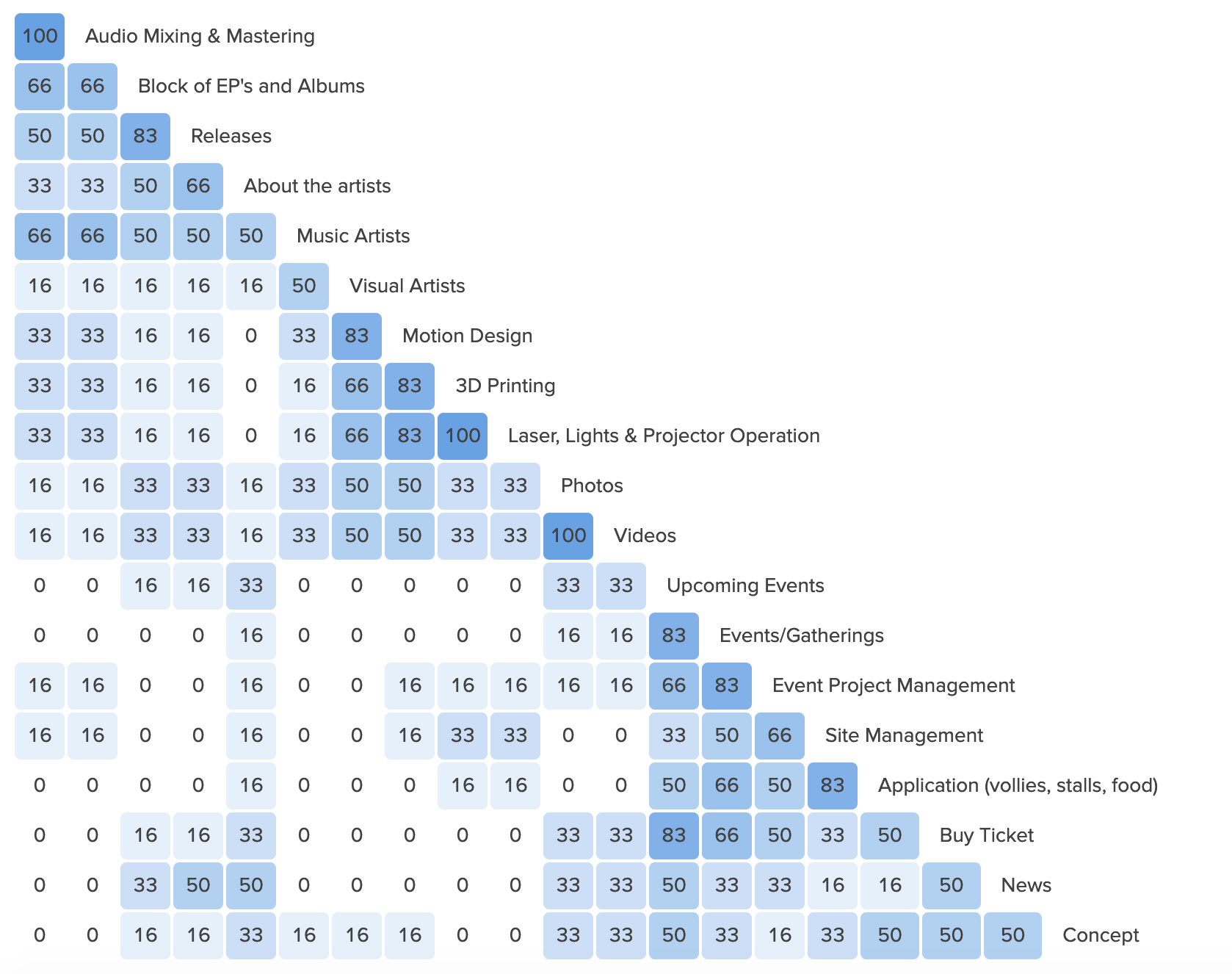
We used the Optimal Workshop to conduct the open card sorting technique in this project. The main goal was to find out how people think the website's content should be organised and categorised. The activity gave insights into how people conceptualise, group and label ideas, enabling us to make confident, informed information architecture decisions.
Open Card Sorting
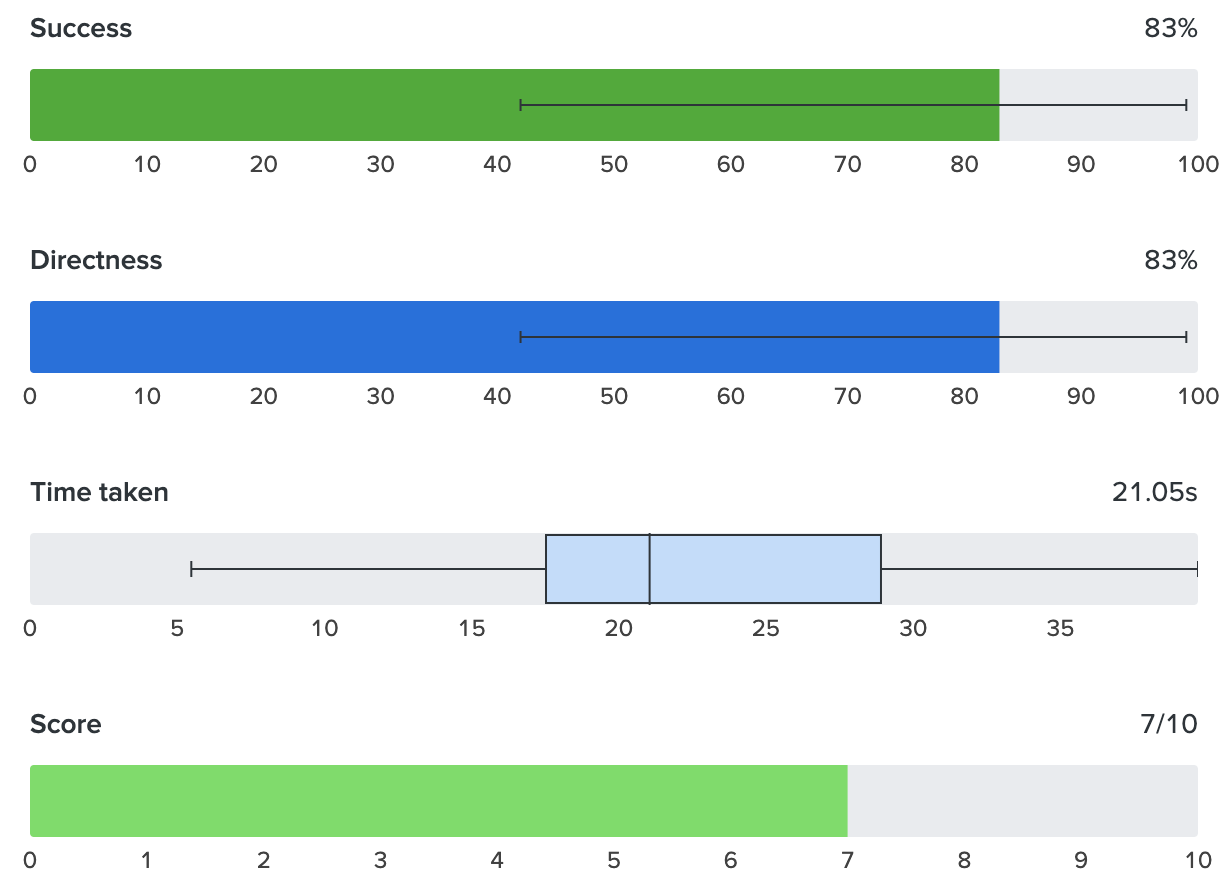
Like the previous test, we used Optimal Workshop to conduct the Tree Jack Testing. The main goal was to evaluate the proposed site's structure. It gave valuable insights into where users expected to find content in each section. When with the results, it was pretty clear which was the best solution for some questions we were having.
Tree Jack Testing
Create
-
Using Miro, we constructed a DoGo map, which provided an overview of the system's information architecture (IA). The DoGo map was of great use in inviting other team members to understand how and where a new feature or piece of content fits into the system. It also provided a simple structure for the development team to collaborate on the system's IA.
-
We understand that content is the reason why people visit websites. We all know how important it is to produce content that users will find valuable, but what's equally important is to make sure that the content is easy to find. After the team's involvement, we created the information architecture to organise information within the digital product.
-
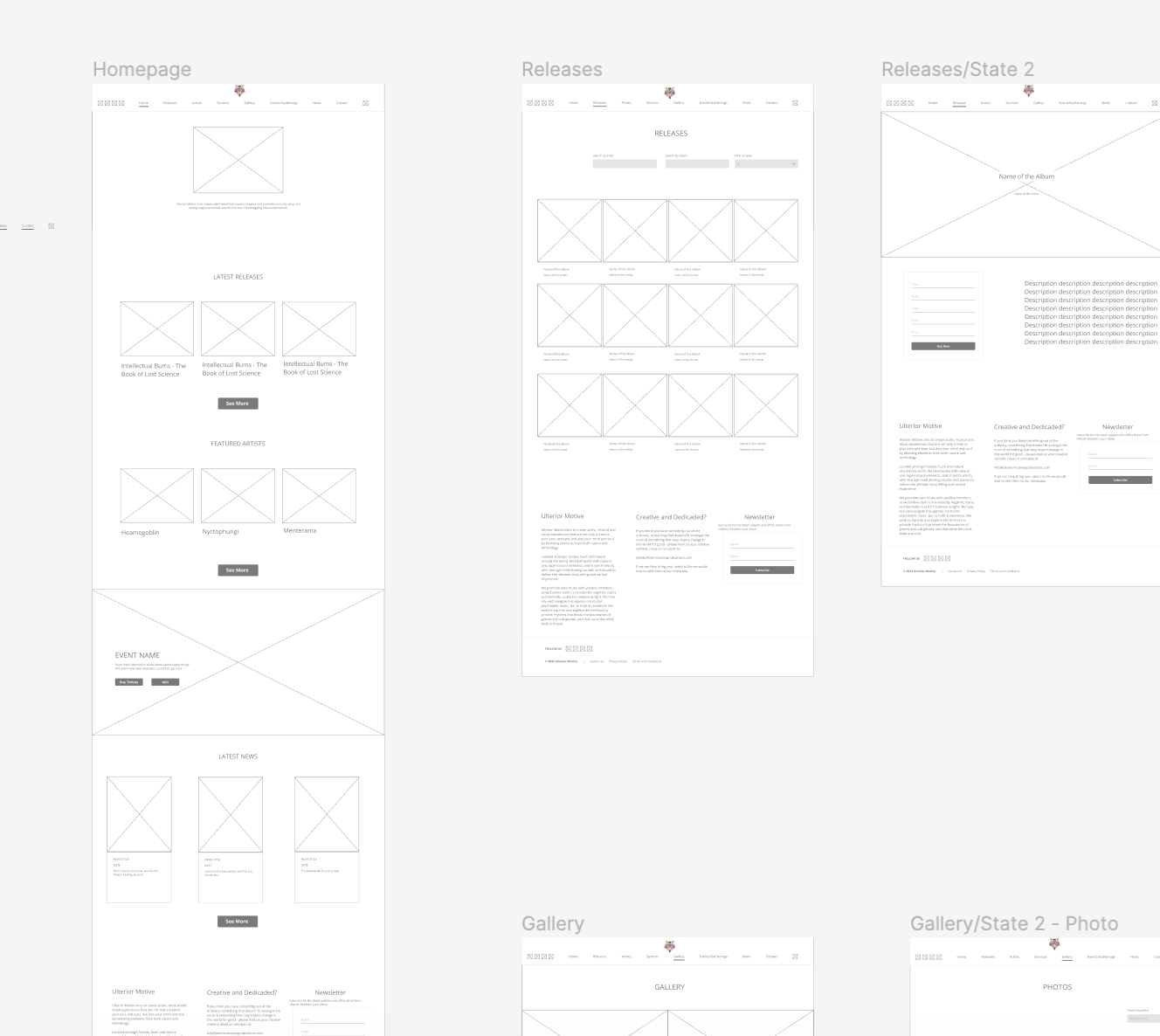
After we created low-fidelity wireframes, including the most basic content and visuals. It helped us map the interface's shell, screens, and basic information architecture. They were handy in communicating the product's "big idea".
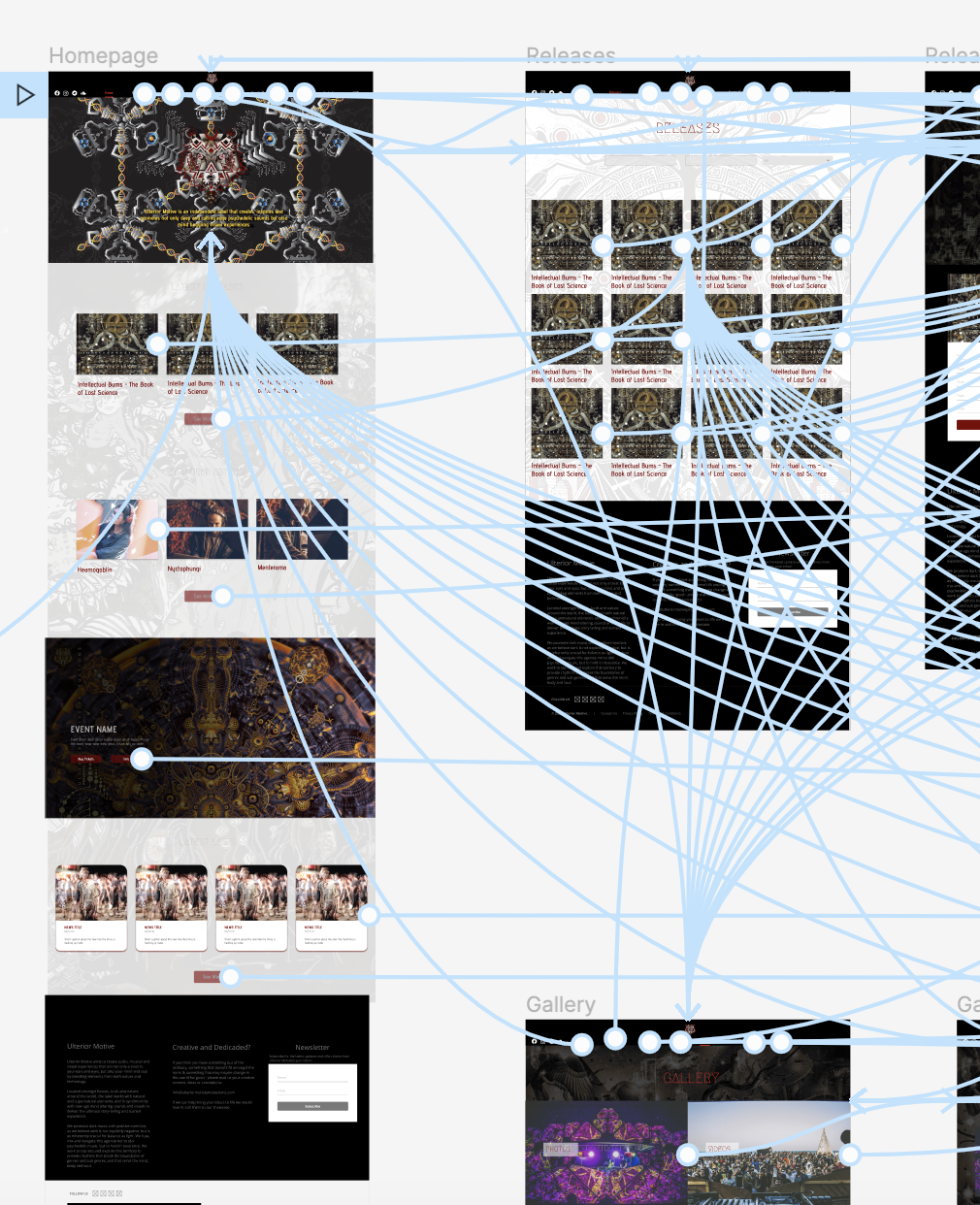
Solve
To test and validate the ideas before sharing them with stakeholders and eventually pass the final designs to engineering teams for the development process, we create a prototype using Figma.